The challenge was to build a personal UI/UX portfolio website for potential recruiters and clients. Most recruiters in the IT industry today don't have much time or energy to read multi-page study case reports, that’s why it was important to plan the information architecture and visual design so that they can experience it very easy and fast, and at the same time so they have the opportunity to learn about my personality, skills, and process.
2. The challenge
3. Solution
To start designing a new portfolio website, I took a closer look at my current website, asked a few people about their opinion on it, did research on my target group, and created a new architectural base for the website.
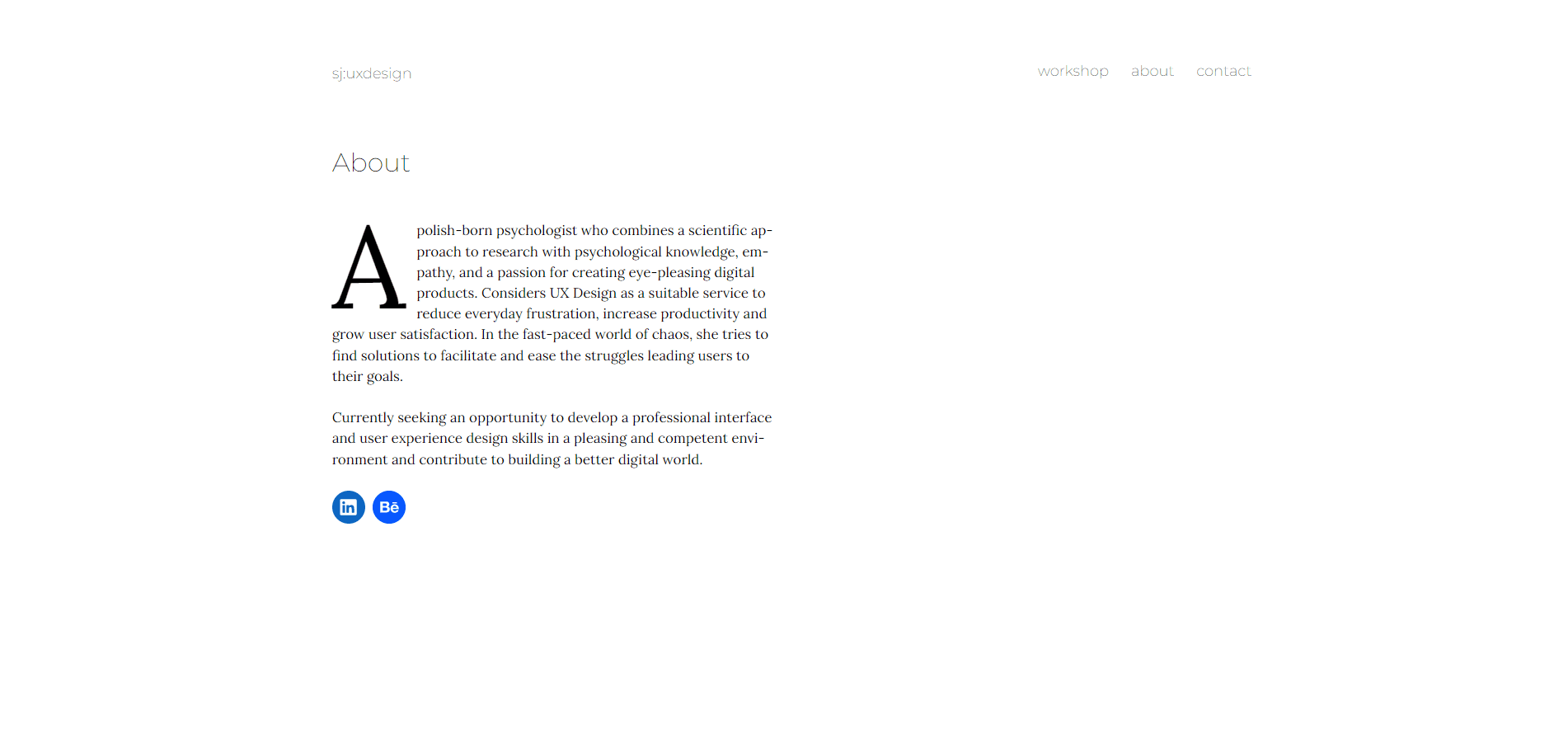
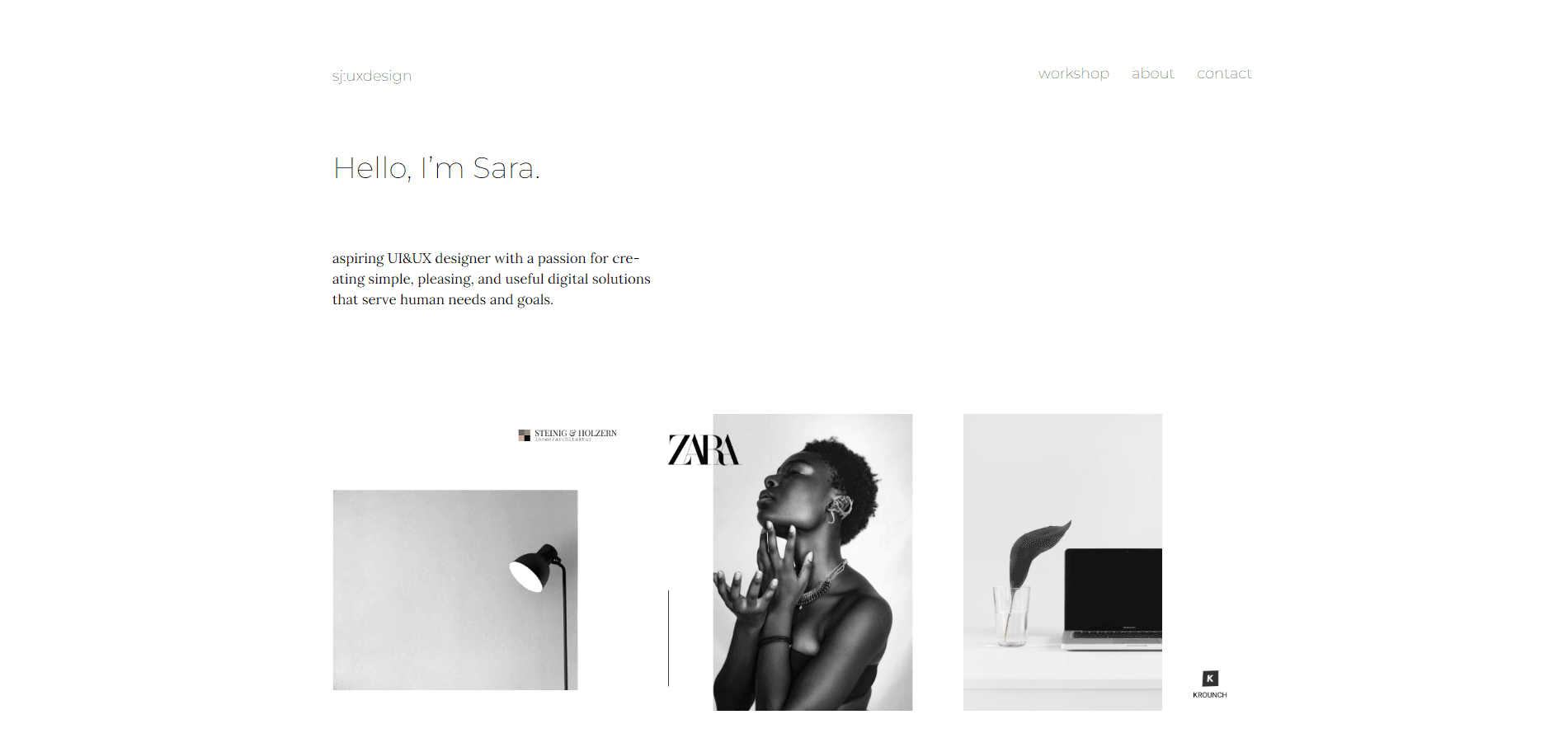
3.1. Previous Version
After interviewing a few friends (which some of them work as IT recruiters) about my previous website I have managed to highlight most of the things that should be changed.
3.2. Target Group
Collecting information from research on what recruiters are looking for in the portfolio of people applying for the position of UX/UI designer allowed me to summarize the most important things that I had to take into account when creating the website
thought process
What Portfolio
should be showing:
should be showing:
approach
soft skills
problem-solving skills
empathy
research methods used
visual design skills
What Portfolio
should be:
should be:
easy to navigate
well written
well hierarchized
easy to scan
3.2. Conclusions & Information Architecture
After analyzing the interviews and research, I already had ideas in my head as to which way I would like to direct the development of my portfolio.
creative visual design (to showcase personality and visual design skills), yet simple and informative (to not be overwhelming, illegible, and boring)
responsive design
own brand creation to be remembered and more recognized
4. Design & Style
4.1. Logo
4.2. Colors
yamko*
yamko*
Dark Mode
#121212
#191919
#5E5E5E
#E3E3E3
#FFFFFF
#F4C1C0
#F5DDDD
#F4C1C0
#F4C1C0
#FED0FB
4.3. Type
Links
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Venenatis luctus suspendisse nulla purus.
Labels
Buttons
Poppins
Google Fonts
Page Header
Page Header
Subheader
Main Text
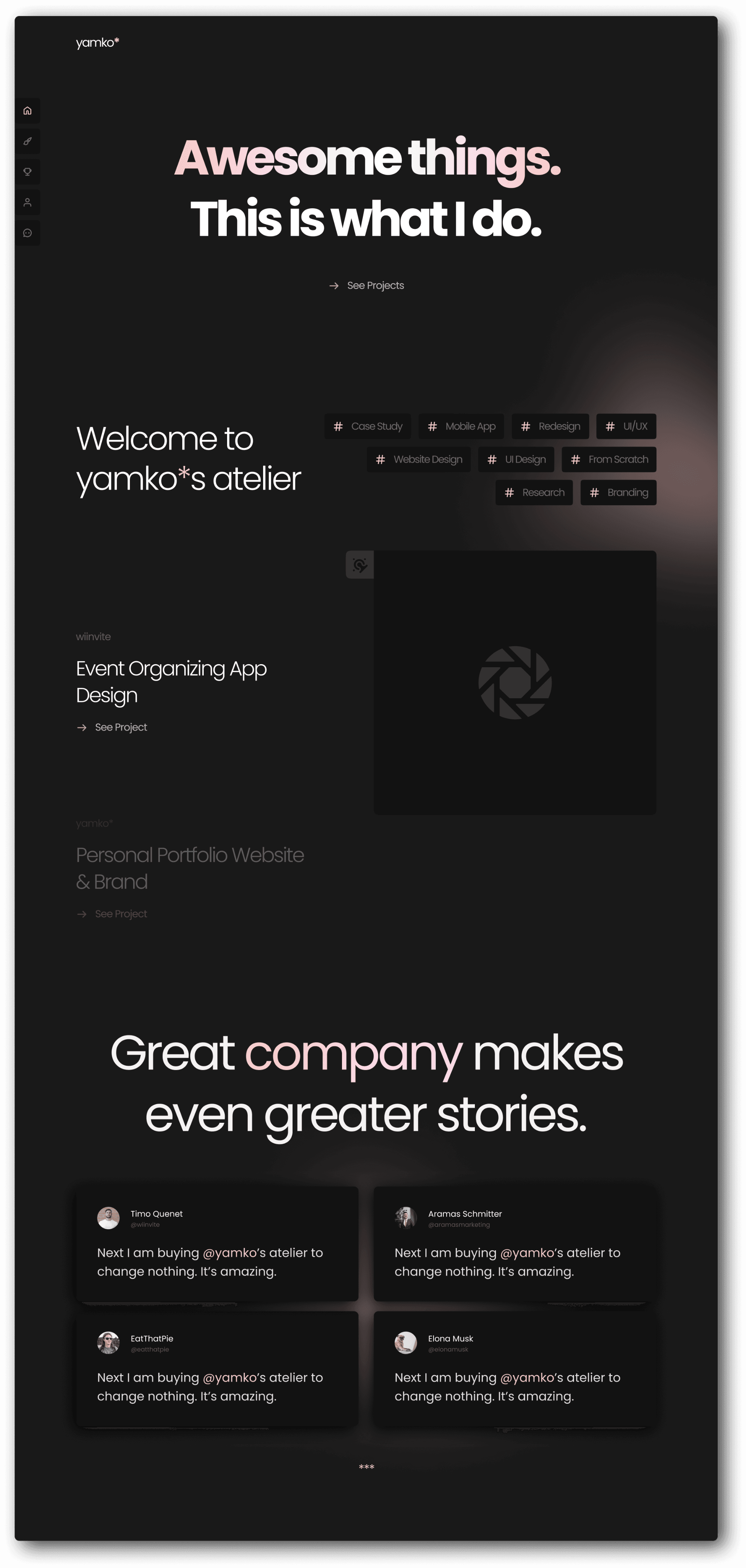
4.4. Design

To bring the getting-to-know experience as close to perfect as possible, I am currently conducting my survey about the portfolio website's receptions by visitors. If you would like to support the development of UX and UI here, I kindly invite you to complete my short survey.
5. Iterations
Complete the survey (coming soon)
***
Yes, there’s more.

Zara
Fashion Retailer's App Redesign
See Project
Exploration
In-App Gratification UXR
See Project
wiinvite
Event Organizing App Design
See Project

#767676
#EBEBEB
#EBEAEA
#F4F4F4
Light Mode